
마지막 게임은 블랙잭이다.
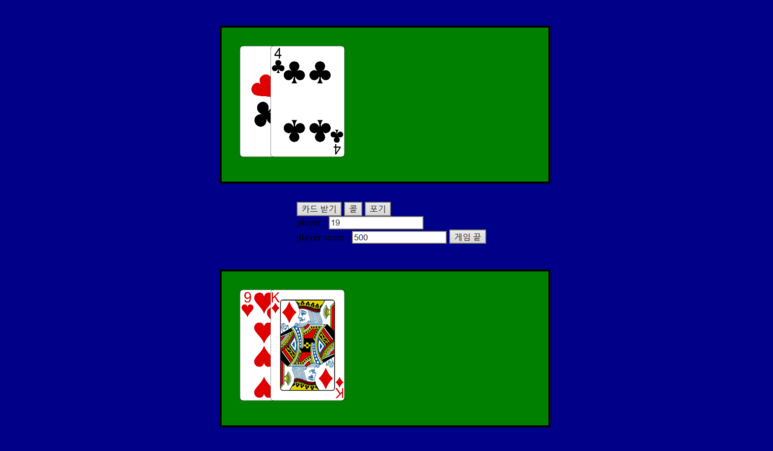
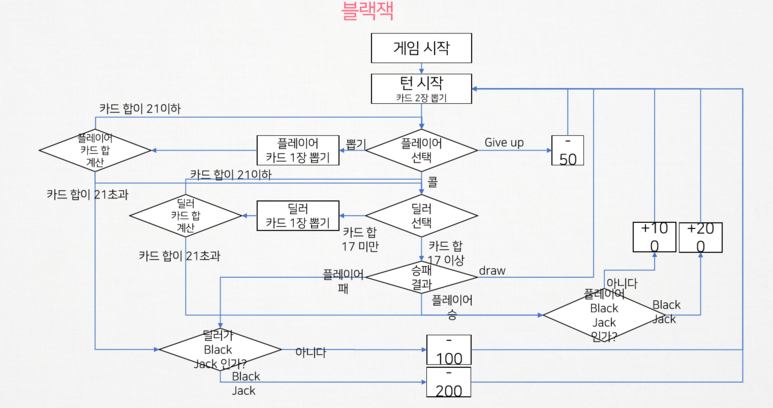
블랙잭은 카드 받기, 콜, 포기 선택지를 이용하여 딜러와 누가 더 21에 가까운 숫자를 만드는지 승부하는 게임이다.
플레이어는 카드 받기 버튼을 클릭하여 1장의 카드를 계속 받을 수 있다. 이 때, 숫자 21을 초과하는 순간 딜러의 승리로 게임이 끝난다.
콜 버튼을 누를 경우, 플레이어와 딜러의 카드패를 오픈하여 그 즉시 숫자비교를 통해 21에 가까운 사람이 승리한다.
딜러의 경우 숫자 17미만이면 카드를 계속 뽑는 규칙이 적용되어 있다.
포기를 누르면 그 즉시 승부가 종료되며 점수가 감점된다.

<black_jack.html> - 블랙잭 페이지
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="black_jack.css">
<title></title>
<script type="text/javascript" src="black_jack.js"></script>
</head>
<body onresize="parent.resizeTo(975,720)" >
<div class="player_board" id="player_board"></div>
<div class="deler_board" id="deler_board"></div>
<div class="show">
<div id="start">
<input type="button" name="" value="시작" onclick="new_start()">
</div>
<div id="restart" style="display:none;">
<input type="button" name="" value="다시 시작" onclick="turn()" >
</div>
<div id="gaming" style="display:none;">
<!-- <input type="button" name="" value="덱 보기" onclick="view()">-->
<input type="button" name="" value="카드 받기" onclick="pick()">
<input type="button" name="" value="콜" onclick="call_to()">
<input type="button" name="" value="포기" onclick="give_up()">
</div>
<div id="viewer">
</div>
<div id="player_num_board">
player : <input type="text" name="" value="" id="player_num"><br>
player score : <input type="text" name="" value="500" id="player_score">
<input type="button" name="" value="게임 끝" onClick="location.href='main.html'">
</div>
<div id="com_num_board" style="display:none;">
deler : <input type="text" name="" value="" id="deler_num">
</div>
</div>
<audio src="audio/jenius.mp3" autoplay loop></audio>
</body>
</html>
|
cs |
HTML 본문의 경우 카드 쌓일 table 과 onclick 이벤트 동작만 설정해주었다.
<black_jack.js> - 블랙잭 자바스크립트
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
|
var dec = ["1a","1b","1c","1d","2a","2b","2c","2d","3a","3b","3c","3d","4a","4b","4c","4d","5a","5b","5c","5d",
"6a","6b","6c","6d","7a","7b","7c","7d","8a","8b","8c","8d","9a","9b","9c","9d","0a","0b","0c","0d",
"ja","jb","jc","jd","qa","qb","qc","qd","ka","kb","kc","kd"];
var card=[];
var rst = [];
var suffle_sond = new Audio("audio/suffle.mp3" ) ;
var draw_sound = new Audio("audio/draw.mp3");
var callaudio = new Audio("audio/call.mp3");
var dieaudio = new Audio("audio/die.mp3");
var winaudio = new Audio("audio/win.mp3");
// 랜덤하게 추출 (array Ver)
function getRandom(min, max) {
return Math.floor((Math.random() * (max - min + 1)) + min);
}
function getRandomArray(min, max, count) {
while (1) {
var index = getRandom(min, max);
// 중복 여부를 체크
if (rst.indexOf(index) > -1) {
continue;
}
rst.push(index);
// 원하는 배열 갯수가 되면 종료
if (rst.length == count) {
break;
}
}
return rst;
}
function suple(){ //카드 셔플
suffle_sond.play();
getRandomArray(0,dec.length-1,dec.length);
for (var i = 0; i < dec.length ; i++) {
card.push(dec[rst.pop()]);
}
}
var player_card=[]; //플레이어 보유 카드
var com_card=[]; //딜러 보유 카드
var count= 0;
var com_burst=0;
var pl_burst=0;
var score =500;
function player_draw(){ //플레이어 카드 1장 뽑기
player_card.push(card[count++]);
cal_player(0);
}
function com_draw(){ //딜러 카드 1장 뽑기
draw_sound.play();
var num = parseInt(cal_deler(0));
if (num < 17){
com_card.push(card[count++]); /// 17 미만이면 드로우 아니면 넘어감
cal_deler(0);
}
}
function player_card_show(){ //플레이어 카드 보여주기
var cell = document.getElementById("player_board");
while ( cell.hasChildNodes() )
{
cell.removeChild( cell.firstChild ); //플레이어 필드의 카드 제거
}
for (var i = 0; i < player_card.length; i++) { //player_card 에 있는 카드들 차례대로 출력
var div = document.createElement("div");
div.id = "player"+i;
//div.innerHTML = player_card[i];
div.style.backgroundImage = "url('image/"+player_card[i]+".png')";
div.style.backgroundSize = "120px 180px";
cell.appendChild(div);
}
}
function com_card_show(num){ // 딜러 카드 보여주기
var cell = document.getElementById("deler_board");
while ( cell.hasChildNodes() )
{
cell.removeChild( cell.firstChild ); //딜러 필드의 카드 제거
}
if (num == 1){ // 딜러의 첫번째 카드는 뒷면으로 결과 출력시 앞면
var div = document.createElement("div");
div.id = "com"+0;
//div.innerHTML = com_card[0];
div.style.backgroundImage = "url('image/back.png')";
div.style.backgroundSize = "120px 180px";
cell.appendChild(div);
}
for (var i = num; i < com_card.length; i++) { //com_card 에 있는 카드들 차례대로 출력
var div = document.createElement("div");
div.id = "com"+i;
// div.innerHTML = com_card[i];
div.style.backgroundImage = "url('image/"+com_card[i]+".png')";
div.style.backgroundSize = "120px 180px";
cell.appendChild(div);
}
}
function new_start(){ //다시시작
suple();
setTimeout(turn,1000);
}
function turn(){ // 턴 시작 플레이어, 딜러 카드 2장씩 뽑기
player_card = [];
com_card = [];
com_burst=0;
pl_burst=0;
player_draw();
com_draw();
player_draw();
com_draw();
player_card_show();
com_card_show(1);
document.getElementById('start').style.display = "none"; //시작 버튼 삭제
document.getElementById('gaming').style.display = "block"; // 게임 버튼 보여주기
document.getElementById('restart').style.display = "none"; //다시 시작 버튼 삭제
//document.getElementById('com_num_board').style.display = "none";
}
function view() {
viewer.innerHTML = card.slice(count,card.length);
}
function player_burst(){ //플레이어 버스트 확인
if(pl_burst==0){
pl_burst=1;
dieaudio.play();
alert("player is burst");
score-=100;
player_card_show();
com_card_show(0);
setTimeout(end,100);
}
}
function alert_com_burst(){
var player_num = cal_player(0);
alert("deler is burst");
if(player_num==21){
callaudio.play();
score+=100;
alert("player blackjack");
}
else if(player_num>21&&pl_burst==0){
pl_burst=1;
score-=100;
alert("player is burst");
}
else {
callaudio.play();
}
}
function deler_burst(){ //딜러 버스트 확인
com_card_show(0);
if(com_burst==0){
score+=100;
setTimeout(alert_com_burst,100);
com_burst=1;
}
com_card_show(0);
setTimeout(end,300);
}
function cal_player(ace){ //플레이어 카드 합 계산
var num = 0;
if(ace==0){
for (var i = 0; i < player_card.length; i++) {
if(player_card[i][0]=='0'||player_card[i][0]=='j'||player_card[i][0]=='q'||player_card[i][0]=='k'){
num+=10;
}
else if (player_card[i][0]=='1') { //A는 11로 계산 한 다음 합이 21이 넘으면 1로 계산
num+=11;
}
else{
num += parseInt(player_card[i][0]);
}
}
var player_num = document.getElementById('player_num');
player_num.value = num;
if(num>21){
return cal_player(1);
}
}
if(ace==1){
for (var i = 0; i < player_card.length; i++) {
if(player_card[i][0]=='0'||player_card[i][0]=='j'||player_card[i][0]=='q'||player_card[i][0]=='k'){
num+=10;
}
else{
num += parseInt(player_card[i][0]);
}
}
var player_num = document.getElementById('player_num');
player_num.value = num;
if(num>21){
setTimeout(player_burst,100);
}
}
return num;
}
function cal_deler(ace){ //딜러 합 계산
var num = 0;
if(ace==0){
for (var i = 0; i < com_card.length; i++) {
if(com_card[i][0]=='0'||com_card[i][0]=='j'||com_card[i][0]=='q'||com_card[i][0]=='k'){
num+=10;
}
else if (com_card[i][0]=='1') { //A는 11로 계산 한 다음 합이 21이 넘으면 1로 계산
num+=11;
}
else{
num += parseInt(com_card[i][0]);
}
}
var deler_num = document.getElementById('deler_num');
deler_num.value = num;
if(num>21){
return cal_deler(1);
}
}
if(ace==1){
for (var i = 0; i < com_card.length; i++) {
if(com_card[i][0]=='0'||com_card[i][0]=='j'||com_card[i][0]=='q'||com_card[i][0]=='k'){
num+=10;
}
else{
num += parseInt(com_card[i][0]);
}
}
var deler_num = document.getElementById('deler_num');
deler_num.value = num;
}
return num;
}
function pick(){ // 카드 뽑기 선택
player_draw();
player_card_show();
com_draw();
com_card_show(1);
var com_num = cal_deler(0);
if(com_num>21){
setTimeout(deler_burst,100);
com_card_show(0);
}
}
function call_to(){ //콜 선택
com_card_show(0);
setTimeout(call,100);
}
function call(){ //콜 기능
var player_num = cal_player(0);
var com_num = cal_deler(0);
player_card_show();
com_card_show(0); //딜러 카드 오픈
if(com_num>21){
setTimeout(deler_burst,100); //딜러 버스트 확인
com_card_show(0);
}
else if(com_num < 17){ //딜러 17 미만시 드로우 하기
com_draw();
com_card_show(0);
setTimeout(call,300);
return;
}
else{
if(player_num==21){ //플레이어 블랙잭 확인
score+=100;
alert("player blackjack");
}
com_card_show(0);
if(com_num > 21 && player_num>21){ //플레이어 딜러 둘다 블랙잭일 경우
alert("draw");
}
if(com_num==21){ //딜러 블랙잭 확인
score-=100;
alert("deler blackjack");
}
if((player_num>com_num&&player_num<22)||com_num>21){ //플레이어 승
callaudio.play();
score+=100;
alert("player win");
}
else if((player_num<com_num&&com_num<22)||player_num>21){ //플레이어 패
dieaudio.play();
score-=100;
alert("deler win");
}
else{
alert("draw"); //무승부
}
setTimeout(end,100);
}
}
function give_up(){ //포기
alert("give_up");
score-=50;
player_card_show();
com_card_show(0);
setTimeout(end,100);
}
function end(){ //턴 종료
player_card_show();
com_card_show(0);
var player_score = document.getElementById('player_score');
player_score.value = score;
document.getElementById('restart').style.display = "block"; //다시하기 버튼 보여주기
document.getElementById('gaming').style.display = "none"; //게임 버튼 삭제
//document.getElementById('com_num_board').style.display = "block";
if(card.length-count<10){ // 남은 카드가 10장 미만인 경우 게임 종료
winaudio.play();
alert("게임 종료");
player_score=500;
document.getElementById('restart').style.display = "none"; // 다시하기 버튼 삭제
document.getElementById('start').style.display = "block"; // 시작 버튼 보여주기
}
}
|
cs |
블랙잭의 경우 처음 시작시 카드를 2장씩 받습니다.
딜러는 카드 중 한장을 오픈
딜러는 카드의 합이 17이 될때까지 추가로 카드를 뽑습니다.
플레이어 딜러 중 한명이라도 숫자가 21이 넘어가면 그 시점에서 승패가 결정됩니다.
플레이어는 카드의 합이 21을 넘지 않는 범위 내에서 추가 카드를 받을수도 있고 받지 않을 수도 있습니다.
너무 길어서 주석을 읽어보세요
<black_jack.css> - 블랙잭 css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
body{
background-color: #000088;
}
.player_board{
position:absolute;
bottom: 50px;
left: 50%;
width: 500px;
height: 250px;
background-color: green;
border: 3px solid black;
margin: 0px 0px 0px -250px;
padding: 0px 0px 0px 30px;
}
.player_board div{
margin-top: 30px;
margin-right:-70px;
width: 120px;
height: 180px;
float: left;
font-size: 30pt;
}
.deler_board{
position:absolute;
top: 50px;
left: 50%;
width: 500px;
height: 250px;
background-color: green;
border: 3px solid black;
margin: 0px 0px -125px -250px;
padding: 0px 0px 0px 30px;
}
.deler_board div{
margin-top: 30px;
margin-right:-70px;
width: 120px;
height: 180px;
float: left;
font-size: 30pt;
}
.show{
position: absolute;
top: 50%;
left: 50%;
margin: -40px 0px 0px -125px;
align: center;
}
|
cs |
'프로젝트 > 카드 게임' 카테고리의 다른 글
| [HTML & 자바스크립트] 카드게임 만들기 [3.인디언포커] (0) | 2021.02.23 |
|---|---|
| [HTML & 자바스크립트] 카드게임 만들기 [2.같은 그림 찾기] (0) | 2021.02.23 |
| [HTML & 자바스크립트] 카드게임 만들기 [1.메인화면 및 게임룰] (1) | 2021.02.23 |






댓글