
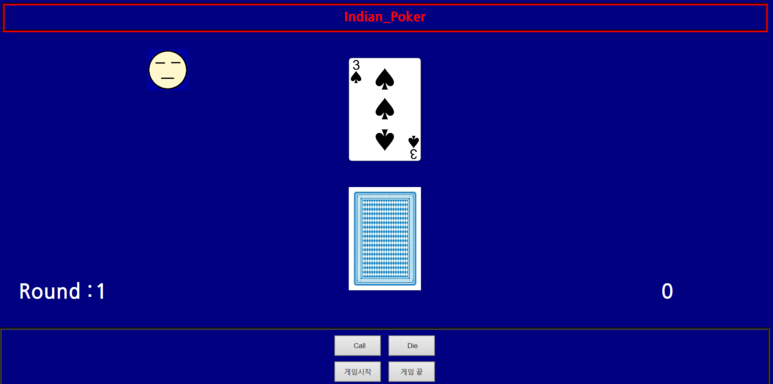
다음 게임은 인디언 포커다.
인디언 포커의 경우 1장의 카드를 이마에 올리고 call 또는 die를 선택하여 승부를 겨루는 게임이다.
자신의 카드 숫자는 알 수 없으며 오직 상대방의 카드 패 숫자를 보고 선택을 하여야 한다.
카드패는 1부터 10까지 총 2장씩 20장을 가지고 진행하며 모든 카드가 소진되면 다시 카드를 섞고 진행한다.
즉, 상대방의 카드와 자신의 카드 숫자를 카운팅 하여 진행해야 승부에서 이길 수 있는 게임이다.
스코어 시스템으로 만들었기 때문에 단순히 call 또는 die만 선택할 수 있도록 하였다.
다만, 실제 인디언 포커에서도 10을 들고있을 때 die를 선택하면 엄청난 패널티를 얻기 때문에 제작한 게임에서도 10을 들고 die를 하면 플레이어든 컴퓨터든 500점을 감점하는 패널티를 주었다.
call과 die버튼을 눌러 총 10라운드까지 진행하게 된다.
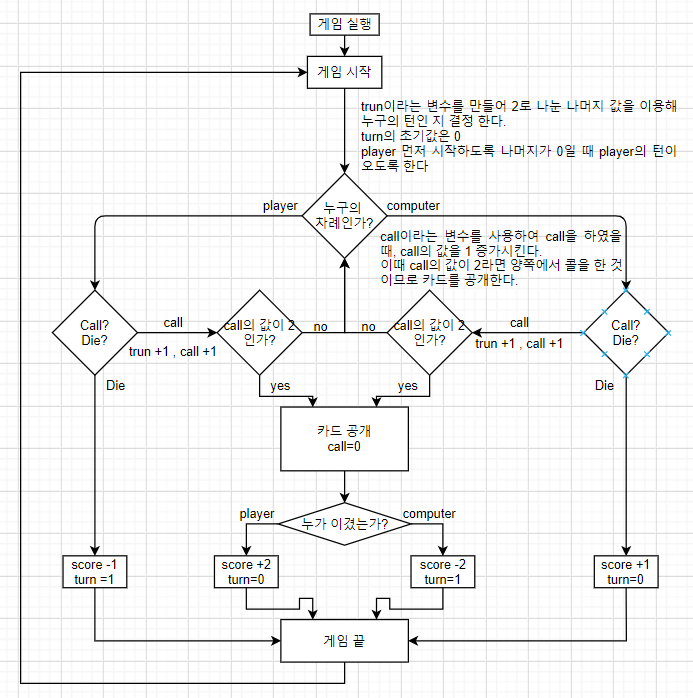
게임을 제작하기에 앞서 알고리즘을 구상해보고 코딩을 시작했다.

우선 플레이어와 컴퓨터의 턴을 알 수 있는 turn count변수
콜 상황을 알 수 있는 call count변수 등
여러 상황을 구분할 수 있는 변수들의 값들을 변경해가며 구현해보기로 계획했다.
<indian.html> - 인디언포커 페이지
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="indian.css" />
<script src="indian.js"></script>
<title></title>
</head>
<body>
<div class="result" id="dealer" style = "position : absolute; Right:400px; Top:110px">
<b>
</b>
</div>
<div class="result" id="me" style = "position : absolute; Right:400px; Top:320px">
<b>
</b>
</div>
<center>
<div class="Indian_Poker">Indian_Poker</div>
<div class="card" id="com">
</div>
<div class="card" id="player">
</div>
<br>
<div class="button_box">
<input type="button" name="" value=" Call " onclick="Call()">
<input type="button" name="" value=" Die " onclick="DieLose()"><br>
<input type="button" name="" value="게임시작" onclick="suple()">
<input type="button" name="" value=" 게임 끝 " onClick="location.href='main.html'">
<div class="score" id="winscore" style = "position : absolute; Right:200px; Top:550px"></div>
<div class="round" id="round" style = "position : absolute; Left:200px; Top:550px"></div>
<div class="roundtext" id="roundtext" : style = "position : absolute; Left:50px; Top:550px"></div>
<div class="dealeremotion" id="dealeremotion" style = "position : absolute; Left:300px; Top:100px"></div>
</div>
</center>
<audio src="audio/A Fistful Of Dollars.mp3" autoplay loop></audio>
</body>
</html>
|
cs |
HTML 본문의 경우 카드 위치 설정 및 실행의 onclick 이벤트 동작을 설정해주었다.
<indian.js> - 인디언포커 자바스크립트
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
|
var dec = ["0a","0b","1a","1b","2a","2b","3a","3b","4a","4b","5a","5b","6a","6b","7a","7b","8a","8b","9a","9b"]; //1~10까지 데이터값 배열 설정
var card=[];
var rst = []; //빈 배열 설정
var player_card=0; //플레이어 카드
var com_card=0; //컴퓨터 카드
var count= 0; //카운트값 변수 설정
var winaudio = new Audio("audio/win.mp3");
var loseaudio = new Audio("audio/lose.mp3");
var callaudio = new Audio("audio/call.mp3");
var dieaudio = new Audio("audio/die.mp3"); //효과음 설정
var round = 0;
function getRandom(min, max) { //랜덤으로 숫자 뽑는 함수
return Math.floor((Math.random() * (max - min + 1)) + min);
}
function getRandomArray(min, max, count)
{
while (1)
{
var index = getRandom(min, max);
// 중복 여부를 체크
if (rst.indexOf(index) > -1) //중복 -> continue로 다음코드 동작 pass
{
continue;
}
rst.push(index);
// 원하는 배열 갯수가 되면 종료
if (rst.length == count) //count값 만큼 rst 배열이 차면 break문으로 탈출
{
break;
}
}
return rst; //rst값 반환
}
function suple()//게임이 시작되자마자 시작 되는 함수, 카드 셔플을 담당
{
getRandomArray(0,dec.length-1,dec.length);
for (var i = 0; i < dec.length ; i++)
{
card.push(dec[rst.pop()]); //card배열에 rst값 push로 넣어줌
}
count=0; //count값 0 초기화
turnccnt=0; //턴카운트 0 -> 플레이어턴, 턴카운트 1 -> 컴퓨터턴
player_card = card[count++];
com_card = card[count++]; //순차적으로 플레이어와 컴퓨터에게 카드 분배
Score(); //score 함수 동작
Turn(); //turn 함수 동작
}
var call_cnt=0; //call 판별하는 call_cnt값 초기화
var turncnt=0; //턴 값 초기화
var score=0; //스코어
var comdie =0;
var comcall=0;
function Turn()//누구의 턴인지 알려주는 함수
{
round=count/2; //count 2로 나누어주어 round값 저장
roundtext.innerHTML="Round :";
document.getElementById('round').innerHTML = round;
dealeremotion.style.backgroundImage="url('imageIndian/dealer_basic.png')";
dealeremotion.style.backgroundSize = "80px 80px";
if(count==22) //22카운트 만족 -> 10턴
{
if(score>0) //스코어가 0보다 크다면
{
winaudio.play();
winaudio.currentTime = 0;
alert("WIN"); //게임 승리
}
else if(score==0) //스코어가 0이라면
{
alert("DRAW"); //게임 무승부
}
else //스코어가 0 미만이라면
{
loseaudio.play();
loseaudio.currentTime = 0;
alert("LOSE"); //게임 패배
}
rst=[];
card=[]; //카드 배열 빈배열로 다시 초기화
return;
}
if(comdie==1) //comdie가 1로 set되면
{
dealer.innerHTML=""; //call, die 텍스트 삭제
comdie=0; //다시 0으로 초기화
}
if(comcall==1) //comcall이 1로 set되면
{
dealer.innerHTML=""; //call, die 텍스트 삭제
comcall=0; //다시 0으로 초기화
}
com.style.backgroundImage="url('imageIndian/"+com_card+".png')";
com.style.backgroundSize = "140px 200px";
player.style.backgroundImage="url('imageIndian/back.png')";
player.style.backgroundSize = "140px 200px";
if(turncnt%2==0)
{
}
else if(turncnt%2==1) //턴카운트 1이면 컴퓨터 턴 전환
{
ComTurn();
}
}
function ComTurn() //컴퓨터 턴 동작 함수
{
var callordie = Math.floor(Math.random()*5)+parseInt(player_card[0]); //컴퓨터가 call or die를 선택하게 해주는 판별문, 0~5까지 랜덤으로 값을 뽑아
//현재 라운드 플레이어 카드와 더해줌
if(callordie>8) //그 값이 8 초과라면
{
DieWin(); //컴퓨터 die 선택
}
else //8 이하라면
{
if(call_cnt==1){comcall=1;} //컴퓨터 턴이라면 컴퓨터 call, (comcall 1로 set)
dealer.innerHTML="Call"; //call 텍스트 출력
Call(); //콜 함수 동작
}
}
function Call() //call 했을 때 동작
{
callaudio.play();
callaudio.currentTime = 0;
if(call_cnt==1)//두번째 call
{
dealer.innerHTML="Call"; //콜 텍스트 출력
call_cnt=0; //call_cnt값 0으로 다시 초기화
OpenCard(); //카드 오픈
}
else//첫번째 call
{
dealer.innerHTML="Call"; //call 텍스트 출력
call_cnt=1; //call_cnt 값 1로 set
turncnt+=1; //turncnt도 1씩 증가
Turn(); //턴 함수 동작
}
}
function OpenCard() //카드 판별
{
if(player_card[0]>com_card[0]) //플레이어 카드 > 컴퓨터 카드
{
CallWin(); //callwin 동작
}
else if(player_card[0]<com_card[0]) //플레이어 카드 < 컴퓨터 카드
{
CallLose(); //calllose 동작
}
if(player_card[0]==com_card[0]) //무승부 상황
{
Draw()
}
}
function Draw(){ //무승부
turncnt++; //turncnt값 증가
call_cnt=0; //call_cnt값 0으로 초기화
player_card = card[count++];
com_card = card[count++]; //다음카드 분배
setTimeout(Turn,2000); //2초뒤 Turn 동작
}
function CallWin() //콜 해서 이겼을 때
{
score+=200; //200점 스코어 추가
turncnt = 0; //turncnt 0으로 초기화
call_cnt=0; // call_cnt 0으로 초기화
comcall=1; //comcall 1로 set
player.style.backgroundImage="url('imageIndian/"+player_card+".png')";
player.style.backgroundSize = "140px 200px";
dealeremotion.style.backgroundImage="url('imageIndian/dealer_lose.png')";
dealeremotion.style.backgroundSize = "80px 80px";
Score(); //스코어 함수 동작
player_card = card[count++];
com_card = card[count++]; //다음 카드 분배
setTimeout(Turn,2000); //2초 뒤 Turn 동작
}
function CallLose(){ //콜 해서 졌을 때
score-=200; //200점 스코어 감점
turncnt = 1; //turncnt 1로 set
call_cnt=0; //call_cnt값 0으로 초기화
comcall=1; //comcall 1로 set
player.style.backgroundImage="url('imageIndian/"+player_card+".png')";
player.style.backgroundSize = "140px 200px";
dealeremotion.style.backgroundImage="url('imageIndian/dealer_win.png')";
dealeremotion.style.backgroundSize = "80px 80px";
Score(); //스코어 함수 동작
player_card = card[count++];
com_card = card[count++]; //다음 카드 분배
setTimeout(Turn,2000); //2초 뒤 Turn함수 동작
}
function DieWin(){ //컴퓨터가 Die 선언
dieaudio.play();
dieaudio.currentTime = 0;
if(com_card[0]=="9"){score+=400;} //만약 컴퓨터 카드가 '10'을 가지고 있다면?
score+=100; //총 500점 스코어 득점
turncnt=0;
call_cnt=0;
comdie=1; //각 카운트값 초기화 및 set
dealer.innerHTML="DIE" //컴퓨터 DIE 텍스트 출력
player.style.backgroundImage="url('imageIndian/"+player_card+".png')";
player.style.backgroundSize = "140px 200px";
dealeremotion.style.backgroundImage="url('imageIndian/dealer_lose.png')";
dealeremotion.style.backgroundSize = "80px 80px";
Score(); //스코어 함수 동작
player_card = card[count++];
com_card = card[count++]; //다음 카드 분배
setTimeout(Turn,2000); //2초 뒤 Turn 동작
}
function DieLose() //Player Die 선언
{
dieaudio.play();
dieaudio.currentTime = 0;
if(player_card[0]=="9"){score-=400;} //만약 플레이어가 '10'을 가지고 있다면?
score-=100; //총 500점 감점
turncnt=1;
call_cnt=0; //각 카운트값 초기화 및 set
dealer.innerHTML="";
player.style.backgroundImage="url('imageIndian/"+player_card+".png')";
player.style.backgroundSize = "140px 200px";
dealeremotion.style.backgroundImage="url('imageIndian/dealer_win.png')";
dealeremotion.style.backgroundSize = "80px 80px";
Score(); //스코어 함수 동작
player_card = card[count++];
com_card = card[count++]; //다음 카드 분배
setTimeout(Turn,2000); //2초 뒤 Turn함수 동작
}
function Score() //스코어함수
{
winscore.innerHTML = score; //스코어 출력
}
|
cs |
컴퓨터가 call 또는 die를 판별할 수 있게 해주는 코드이다.
function ComTurn()
{
var callordie = Math.floor(Math.random()*5)+parseInt(player_card[0]);
...
}
플레이어 상황과 마찬가지로 컴퓨터 또한 플레이어의 카드만 가지고 call 과 die를 선택할 수 있게 만들었다.
0부터 5까지 랜덤한 숫자를 뽑아 플레이어 카드와 더해 8 초과이면 die를 선택하고 그 외 나머지는 call 내도록 만들었다.
랜덤으로 뽑는 숫자의 범위값을 변경하면 추가적으로 난이도를 높이거나 낮출 수 있을 것이다.
실제 플레이 해 본 결과 플레이어가 7을 들고 있어도 랜덤 숫자로 0이 뽑혀 call을 하는 상황을 많이 볼 수 있었다.
<indian.css> - 인디언포커 css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
@import url(http://fonts.googleapis.com/earlyaccess/jejugothic.css);
body{background: navy;}
.card{
width: 140px;
height: 200px;
margin: 50px;
float: center;
font-size: 30pt;
}
.result{
font-size: 30pt;
color: white;
}
.score{
font-size: 30pt;
color: white;
}
.dealeremotion{
width: 80px;
height: 80px;
}
.round{
font-size: 30pt;
color: white;
}
.roundtext{
font-size: 30pt;
color: white;
}
input{
width: 90px;
height: 40px;
margin : 5px;
}
html {font-family: 'Jeju Gothic', serif;}
.Indian_Poker{
color : red;
font-size : 25px;
font-weight: bold;
border-style:groove;
border-width : 5px;
margin : 10px;
padding : 10px;
}
.button_box
{
border-width: 5px;
border-style: groove;
margin : 5px;
padding : 5px;
}
|
cs |
'프로젝트 > 카드 게임' 카테고리의 다른 글
| [HTML & 자바스크립트] 카드게임 만들기 [4.블랙잭] (0) | 2021.02.23 |
|---|---|
| [HTML & 자바스크립트] 카드게임 만들기 [2.같은 그림 찾기] (0) | 2021.02.23 |
| [HTML & 자바스크립트] 카드게임 만들기 [1.메인화면 및 게임룰] (1) | 2021.02.23 |





댓글