HTML의 from 과 input 기능을 가지고 회원가입 폼 만들기
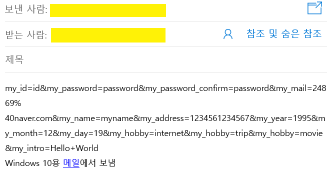
회원가입 폼에 정보를 쓰고 회원가입 버튼을 누르면 mail 로 보내게 작성 하였다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>회원가입</title>
</head>
<body>
<form class="" action="mailto:2015270241@korea.ac.kr" method="post">
<table align="center" bordercolor="#CCDDFF" border="1" cellspacing="0">
<tr>
<th colspan="2" bgcolor="#CCDDFF">회원 기본 정보</th>
</tr>
<tr>
<th bgcolor="#EEEEEE">아이디:</th>
<td>
<input type="text" name="my_id" value="" maxlength="12" size="15"> 4~12자의 영문 대소문자와 숫자로만 입력
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">비밀변호:</th>
<td>
<input type="password" name="my_password" value="" maxlength="12" size="15"> 4~12자의 영문 대소문자와 숫자로만 입력
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">비밀번호확인:</th>
<td>
<input type="password" name="my_password_confirm" value="" maxlength="12" size="15">
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">메일주소:</th>
<td>
<input type="email" name="my_mail" value="" size="20"> 예) id@domain.com
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">이름:</th>
<td>
<input type="text" name="my_name" value="" size="20">
</td>
</tr>
<tr>
<th colspan="2" bgcolor="#CCDDFF">개인 신상 정보</th>
</tr>
<tr>
<th bgcolor="#EEEEEE">주민등록번호:</th>
<td>
<input type="text" name="my_address" value="" size="20" maxlength="13"> 예) 1234561234567
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">생일:</th>
<td>
<input type="text" name="my_year" value="" size="4" maxlength="4">년
<select name="my_month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>월
<select name="my_day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="30">31</option>
</select>
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">관심분야:</th>
<td>
<input type="checkbox" name="my_hobby" value="computer">컴퓨터
<input type="checkbox" name="my_hobby" value="internet">인터넷
<input type="checkbox" name="my_hobby" value="trip">여행
<input type="checkbox" name="my_hobby" value="movie">영화감상
<input type="checkbox" name="my_hobby" value="music">음악감상
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">자기소개:</th>
<td>
<textarea name="my_intro" rows="5" cols="50" style="resize: none;"></textarea>
</td>
</tr>
</table>
<div class="" align="center">
<br>
<input type="submit" value="회원 가입">
<input type="reset" value="다시 입력">
</div>
</form>
</body>
</html>
|
cs |
'html, javacript' 카테고리의 다른 글
| [HTML][display속성] span 과 div의 차이 (1) | 2020.07.11 |
|---|---|
| [HTML][Java Script] 회원가입 폼 - 유효성 검사 (0) | 2020.07.05 |
| [HTML][Java Script] 배열 메소드 (push, pop, shift, sort, reverse) (0) | 2020.07.04 |
| [HTML][Java Script] 현재시간 출력하기 (1) | 2020.07.04 |
| [HTML] CSS, 자바스크립트 외부에서 호출하기 (0) | 2020.07.04 |



댓글